Creating New/Old Flutter project with web support
Creating New/Old Flutter project with web support
Hey there Bharat here. Today I will be guiding you on how to create a flutter project with web support

There will be 2 portion of this article
1: Creating project from scratch
2: Adding web support on old project
Creating a project from scratch
Before starting Make sure you are on the flutter Dev channel if you are not
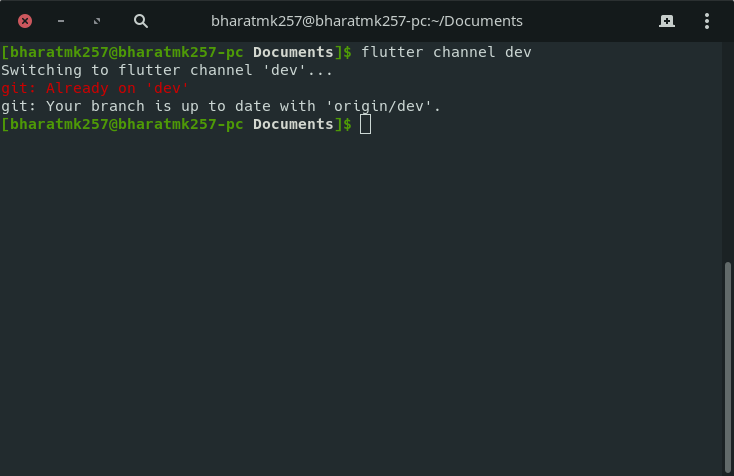
You need to switch to Dev or Master channel by hitting this command on your terminal
flutter channel dev
flutter channel master

Switching channel
Currently, I am on the Dev channel
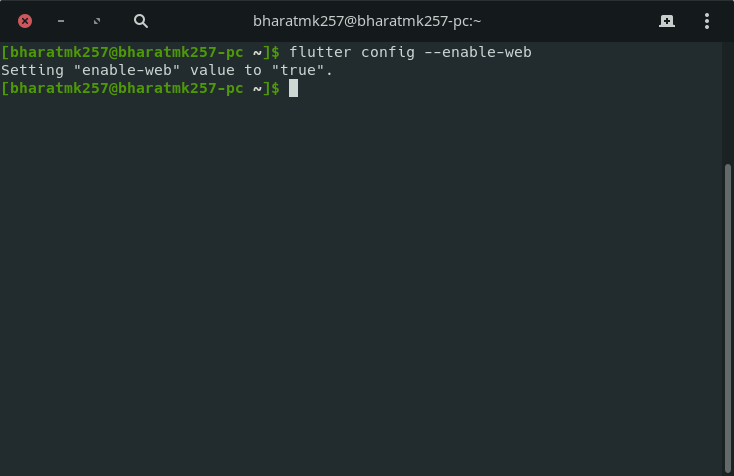
Enabling web support
To enable web support you have to write
flutter config — enable-web

It will enable experimental web support
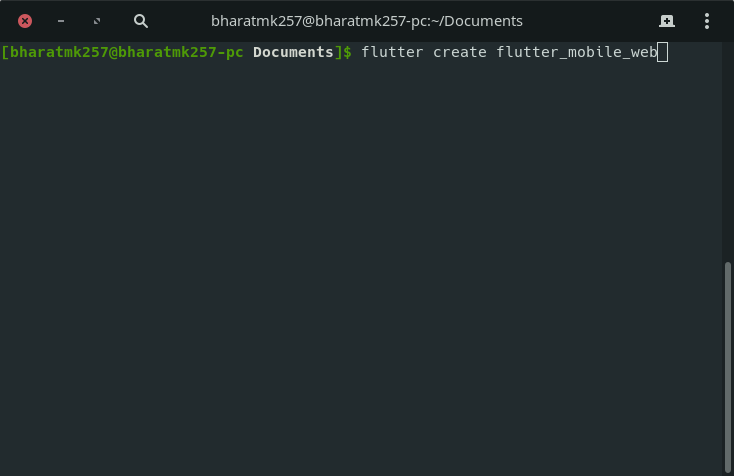
Creating Project
Now create the project as you always do

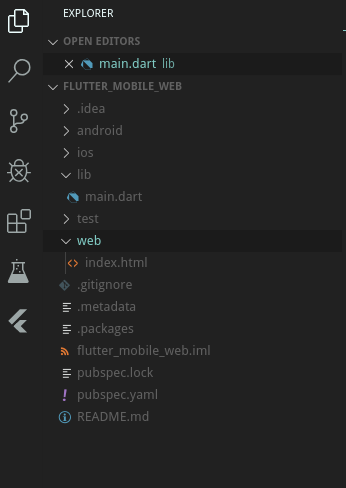
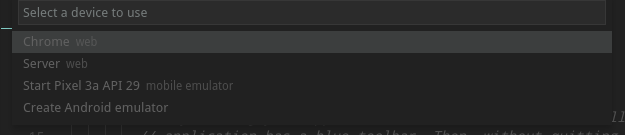
You can see there is web folder available and you can run it on Google Chrome and Android emulator


Adding web support on existing project
(Create a backup of your project before adding support)
As you know you need to switch to the dev/master channel (if you are not)
flutter channel dev
flutter channel master
And Enable web support
flutter config — enable-web
Now open a terminal in your old flutter project directory and write
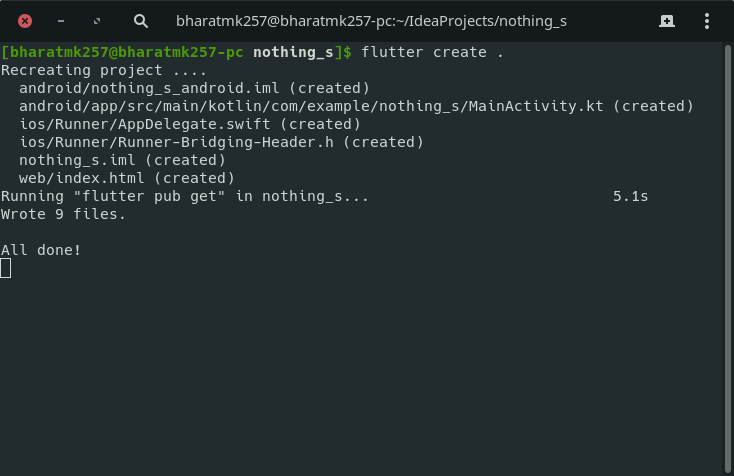
flutter create .

You can see web/index.html (created)
All done…
p.s - ”not all library is supported in flutter web so you might get some errors so take a backup of your project before performing these tasks”